独自開発WEB制作技術:スライダーシステム(クラウドシステム対応)
スライダーシステムとは
@PAGE/@WEB等の弊社@シリーズには、スライドアニメーションシステムがありますが、当システムはこのシステムとは異なり、一度に複数の写真やイラスト画像を横に並べ、順に表示させることができるシステムです。
本システムも、スライドアニメーション(スライドショー)と同様に、本来、JavaScriptというプログラムによってプログラマーが作成するものです。弊社のスライダーシステムは、ホームページに簡単に設定できるようにクラウドシステムとしてサーバー上にシステムを構築しているため、複数の画像を用意できれば誰でも簡単に設定が可能となっています。
なお、クラウドシステムは、サーバ上にシステムを設置しインターネットを介してパソコンのブラウザ上の表示画面にシステムの操作画面を表示して作業を行えるシステムのことをいいます。
スライダーは、大手企業の表紙にメインコンテンツ技術としても利用されていますが主に商品の紹介や掲載中のイベント情報等を紹介することに向いています。
○デモサイト:URL http://demo.apos.jp
※スライダーシステムの以降の説明は、本デモサイトの事例に基づいて説明していますので必ずご確認ください。

実際のホームページ作成におけるスライダー採用事例(自営農業者)
スライダーシステム(クラウドシステム)の概略説明
スライダーシステムは、クラウドシステムとして開発されているため画像サイズ調整等簡単な画像処理が可能であれば、誰でも容易にスライダーを作成しホームページに設定することが可能です。
表示したいスライダーのカラー等レイアウト設定と切替時間を設定後、画像を数枚入力し、リンクの設定をすればスライダー作成作業は完了します。
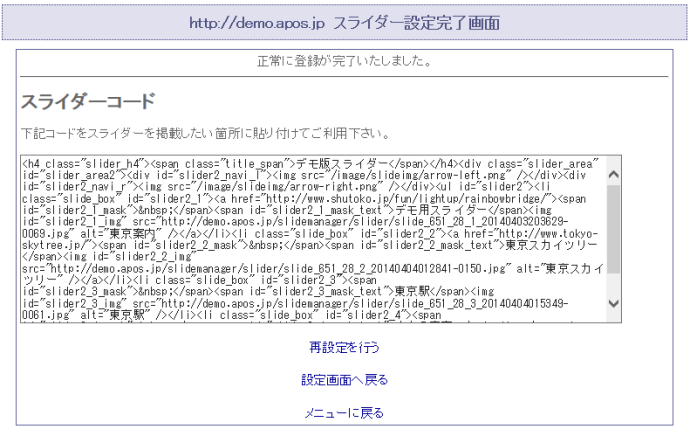
作業が完了するとスライダーのソースコードが自動的に出力されるので、そのソースコードを別途動作させたいメニューのテキスト入力枠(HTMLモード)に貼り付けるだけで完成します。
以下のイメージがスライダーの表示イメージです。
この事例では、一度に表示される枠数が3に設定されており、①~③までのスライド画像が3件と次に表示される画像1件の合計4件が入力されており、1件ずつ順にスライドしていきます。スライド画像は、20件まで入力可能です。
表示したいスライダーのカラー等レイアウト設定と切替時間を設定後、画像を数枚入力し、リンクの設定をすればスライダー作成作業は完了します。
作業が完了するとスライダーのソースコードが自動的に出力されるので、そのソースコードを別途動作させたいメニューのテキスト入力枠(HTMLモード)に貼り付けるだけで完成します。
以下のイメージがスライダーの表示イメージです。
この事例では、一度に表示される枠数が3に設定されており、①~③までのスライド画像が3件と次に表示される画像1件の合計4件が入力されており、1件ずつ順にスライドしていきます。スライド画像は、20件まで入力可能です。

スライダーシステムにおけるスライダー作成作業の概略
スライダーシステムにおけるスライダーの設定作業の概略
弊社の@シリーズにおけるテキスト入力は、リッチテキストエディターが採用されており、簡単に文字の編集や入力ができるようになっています。スライダーシステムで作成作業が完了すると完成したスライダーのプログラムコードが出力されます。
そのプログラムコードをスライダーを設置したいページのテキストエディターの入力画面に貼り付けて登録ボタンを押すとインターネット上に正式発信されます。
そのプログラムコードをスライダーを設置したいページのテキストエディターの入力画面に貼り付けて登録ボタンを押すとインターネット上に正式発信されます。



以下のスライダーは、本ホームページの表紙に表示されているスライダーで、@シリーズ用にクラウドシステムとしてつくばマルチメディアが独自に開発したWEB制作技術:スライダーシステムによって作成されています。
茨城のホームページ作成会社つくばマルチメディアのスライダー