ウェブアクセシビリティへの対応
ウェブアクセシビリティとは
ウェブアクセシビリティと日本工業規格(JIS):JIS X 8341-3:2010 について
ウェブデザインの変化とウェブアクセシビリティ
カラーバリアフリーとは
色覚障害のある人の割合
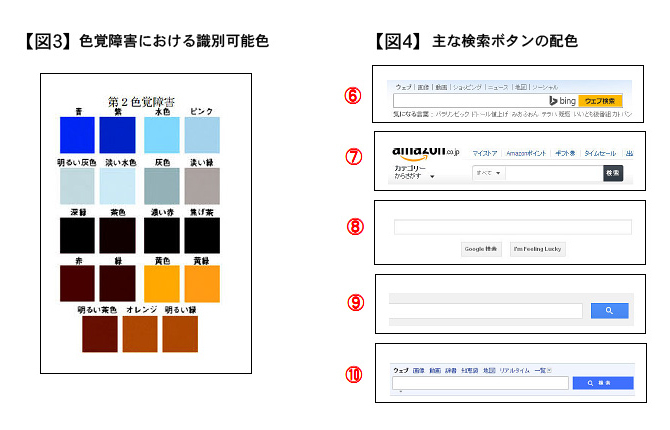
色覚障害における識別色について
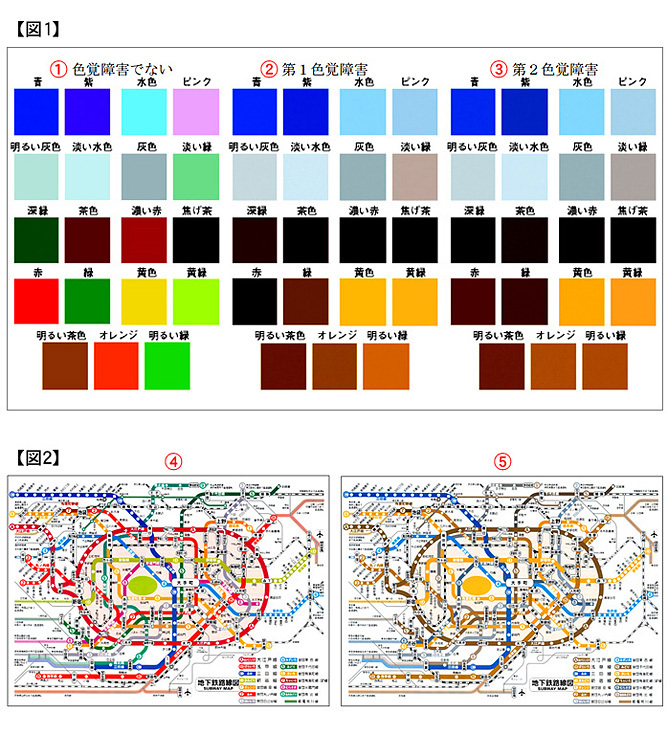
図1と図2は、視覚障害者の識別色に関するイメージです。
図1の①は「色覚障害でない」、②は「第1色覚障害」(赤)、③は「第2色覚障害」(緑)を表示しています。図1の①の各色が色覚障害者では②や③の各色に見えることを表しています。
図2では、④の地下鉄の路線図が色覚障害者では⑤のように見えることを表しています。ちなみに、全色覚障害の場合、⑤は、白・黒になります。
つまり、色覚障害者においては、白~灰色・黒、紺・青~水色、濃い茶~薄い・明るい茶の色が識別できることになります。

カラーバリアフリーとウェブカラーについて
ここで、色覚障害者が識別可能な色を利用すること自体がカラーバリアフリーとい うことではありません。前記のカラーの地下鉄路線図④は、カラーバリアフリーに対応した事例であり、⑤になっても白・黒になっても分かるように類似色のルートは、数字とアルファベットで区別できるようにルート上に記載する等工夫がされています。また、例えば、緑字に赤字で書くと見えなくなるため白地に色のついた字を書くか、色背景に白丸や白字を書くなどして最悪白黒になっても確認できるように工夫されています。カラーバリアフリーとは、色覚障害の場合でも内容が確認できるよう対応することを言います。前記ウェブサイトの事例をみると背景やメニュー等の基本色は、色覚障害者でも障害者でない場合でも同様に見えるように配色されているようです。

色の特性(効果)によるウェブカラーの対応
もともとコーポレートカラーが赤等の暖色系の色を使用している場合は別として、全体的に白の背景にプレートやメニューにおいて寒色系(青系・灰色・黒色等)を配置するデザインが主流となっています。
色には、色の三属性(色相・明度・彩度)の特性に基づいて「寒色・暖色」、「進出色・後退色」、「興奮色・沈静色」、「軽量色・重量色」といった分類があります。
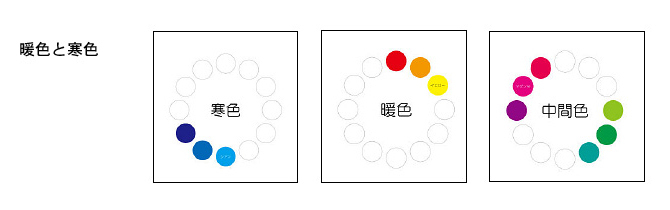
色を12色の色相環で表示した場合における寒色・暖色・中間色の配置イメージが以下のイメージです。色の効果は、食欲や新鮮さ、時間・温度・重量・性別・遠近・心情等様々に表現されます。




WebサイトやWebサービスが、どんな人やどんな利用環境でもなるべく同じように閲覧・利用できること、また、そのような状態が実現されている度合いをいいます。
世界のウェブ技術の標準化団体であるW3Cが、WCAG(Web Content Accessibility Guidelines)というガイドラインを発行しているほか、日本工業規格(JIS)がウェブアクセシビリティの国内標準としてJIS X 8341-3を発行しており、近年では政府や自治体がサイト制作を発注する際にこうした規格への対応を必須とする事例も増えています。