画像処理・画像装飾システム
画像処理ソフトなしで画像リサイズ・画像装飾が可能!
画像リサイズ(サイズ調整)・画像装飾ボタンと操作管理画面
◆ リサイズ・装飾ボタン
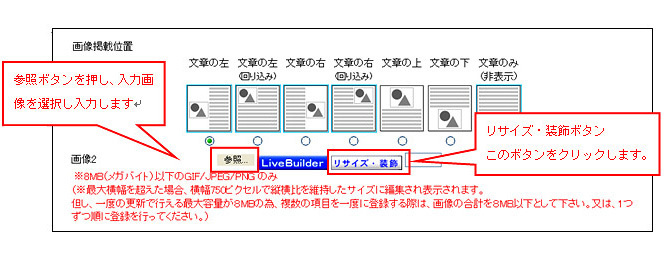
@PAGE及び@WEBにおいて、画像入力画面は以下のようになっています。画像を入力する場合には、参照ボタンを押して画像を選択すると入力されますが、画像リサイズ・装飾を行う場合は、まず初めに画像参照入力枠の右にある「リサイズ・装飾」のボタンをクリックして加工します。

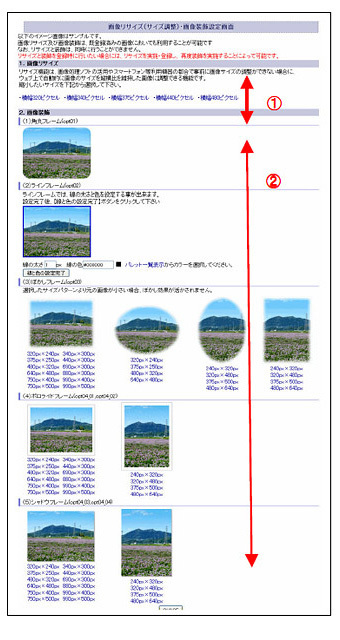
◆ 操作管理画面

画像リサイズ機能と利用方法
画像リサイズ機能とは、画像処理ソフトの活用ができない場合やスマートフォン等利用機器の都合で事前に画像サイズの縮小ができない場合に、ウェブ上で縦横比を維持したまま画像サイズを 自動的に縮小できる機能です。 この機能を利用すれば、スマートフォンやタブレット端末からでも、サイズを任意のサイズに調整してホームページ更新の画像入力を行うことが可能です。
◆ パソコン版ホームページ表示画面
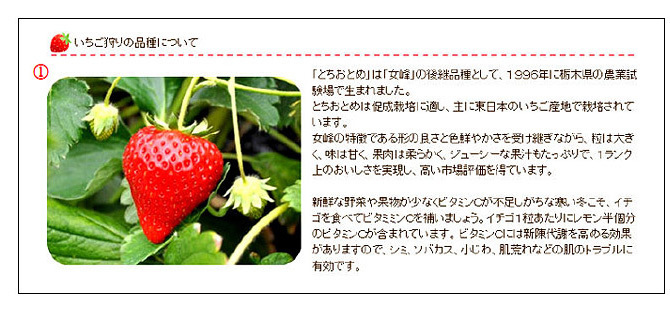
デジカメやスマートフォンで撮影した写真を入力し「画像リサイズ」で「横幅320ピクセル」を選択し登録すると、以下のパソコン表示イメージのように①画像サイズ(横320ピクセル)の画像と文章の入力が可能となります。

◆ スマートフォン版ホームページ表示画面

画像装飾機能とは
画像装飾機能とは、各情報入力画面で画像を入力する場合、入力した画像をあらかじめ用意されている「角丸」、「ライン」、「ぼかし」、「ポラロイド」、「シャドウ」の装飾機能を選択して登録すると、登録する画像に装飾効果が反映される機能です。
これにより、フォトショップ等のような機能のあるソフトを利用しないとできなかった画像処理が簡単にできるようになります。
前記の「1.画像リサイズ機能と利用方法」におけるいちごの事例画像は、「(1)角丸フレーム」を選択した事例です。
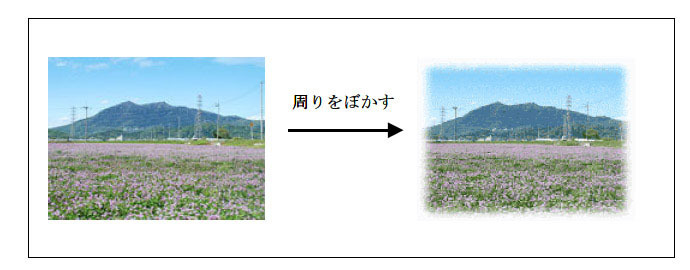
以下のイメージは、入力した画像を「ぼかしフレーム」の装飾によりぼかし加工したイメージです。

画像装飾の方法



画像処理ソフトをお持ちでない場合や、スマートフォン等利用機器の都合で、事前に画像のリサイズ・装飾ができない場合に、ウェブ上(クラウド)で処理することが可能です。 この機能を利用すれば、PCだけでなくスマートフォンやタブレット端末からでも、画像を任意のサイズに調整したり、角丸・ぼかしといった装飾をホームページ更新の画像入力ボタンから簡単に行うことができます。